I apologize for the short blog post — it’s 7:15pm on New Years Eve, and I’m hoping to post a final blog post of the decade.
Reviewing React
I’ve spent the last few days working through some React documentation. First, I went through the Main Concepts section in order to reinforce the basic concepts that I learned in the Bootcamp.
I then skimmed through the advanced topics: I learned how you can use
context
to pass data through the component tree without passing props down through component after component.
I learned about using fragments
to embed multiplied elements without adding nodes to the DOM (as well as a useful <>
shortcuts for fragments). I read about
Flow,
a static type checker for React, and
I am considering using in in future React projects. Many of the remaining advanced articles seemed to
answer questions/problems that I hadn’t yet encountered, and as such seemed like they would be better
left for a future learning session.
What I was most excited to learn about was React
Hooks.
Hooks allow you to “hook into” React
state and lifecycle
features from function components. Hooks allow you to use React without creating classes.
React comes with two useful, built-in hooks: useState and useEffect.
Hooks and State
The useState hook allows you to use state in a React function component.
First you need to import useState:
import React, { useState } from 'react';
You create an instance of the useState hook like this:
const [count, setCount] = useState(0);
The first item in your array, count, is the name of your state variable.
The second item, setCount is the method for updating that state. You then set this
array equal to the useState hook. useState accepts one parameter,
the initial value of the state. This could be a number, string, array, etc.
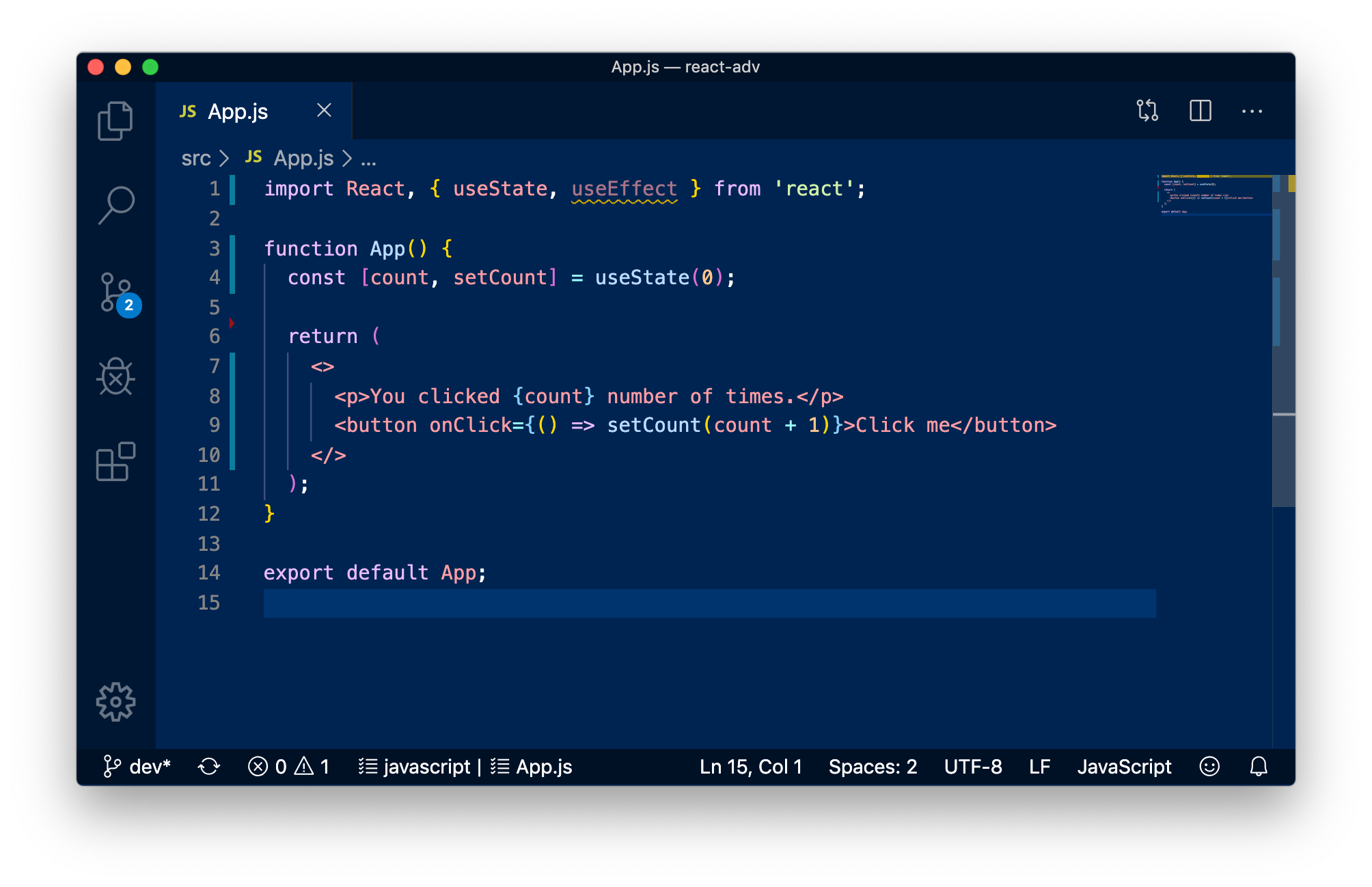
Here is an example using the code snippets above to create a button that updates the user on how many times it is clicked.

Hooks and Lifecycle
React has several different lifecycle components.
Things like componentDidMount, componentDidUpdate, and
componentWillUnmount. You can access these lifecycle components with
hooks by using the useEffect hook.
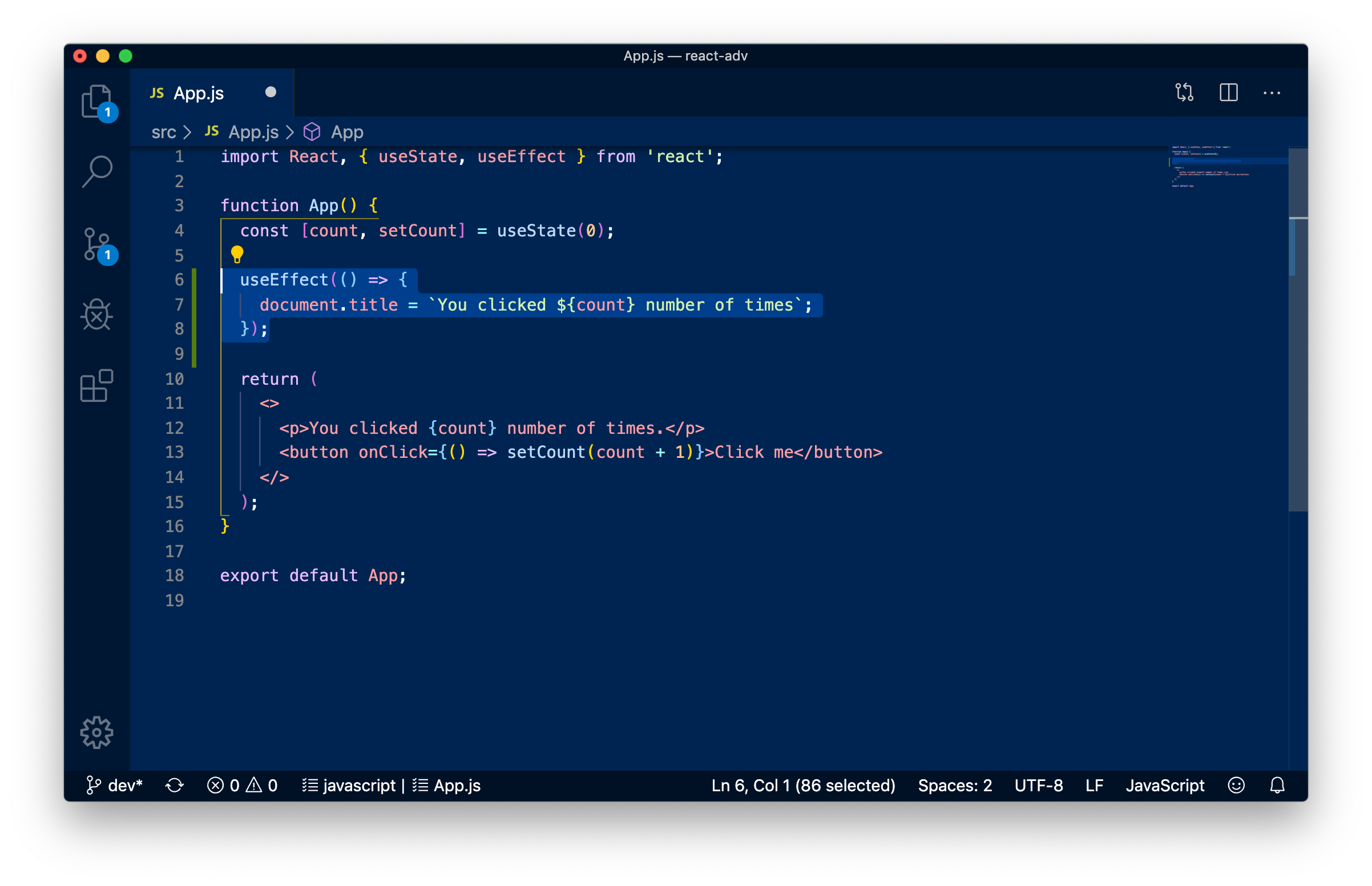
Below is some example code that uses useEffect to update the browser
window. This is similar to the way that you would use componentDidUpdate
if using a React class.

Closing Thoughts
It’s now almost 8:30pm. I’ve got to go get ready to ring in the new year, and new decade. I’m celebrating in Versailles tonight, with my girlfriend (Anna) and my parents. Anna and I recently moved into a house in Versailles and are excited to start 2020 in the new space. It is a little bit wild that the 2010’s are over. This past decade:
- Graduated High School (2011)
- Watched UK Basketball win a National Championship (2012)
- Spent my freshman year at Furman University — studied abroad in Japan (2011-12)
- Spent 4 years at Centre College — Studied abroad in Uganda and Rwanda (2012-16)
- Spent 3 years as an artist, musician, photographer, and filmmaker (2016-19)
- Completed the Awesome Inc Web Developer's Bootcamp (2019)
I'm excited to see what the 2020's will hold!
