A lot of things happened this week — buckle up for a relatively long weekly update!
The Big Chop
On Wednesday, I scheduled my first haircut in nearly 5 years! I started growing my hair out in January of 2016, with the intention of one day having a “man bun”. By the Fall of 2016, my hair was finally long enough to go up in a bun… and from there it just kept growing and growing!
Over the last few months, I had started to get a little tired of its extreme length. It had gotten to the point where it was almost too long for a bun and, after showering, my hair would remain wet for hours! This month I decided that I was going to go ahead and commit, so I scheduled the big chop!
It has definitely been a significant change — I keep running my hands through my hair, and I admit to surprising myself a few times when I walk by a mirror. So far, I haven’t really missed the length — I think I’ve been so busy enjoying not having hair in my eyes, that I haven’t really felt any remorse for the missing locks.
Fall Festivities
On Saturday, Anna and I went hiking in Berea. We started off by getting some bagels at Native Bagel Co. I would really recommend the salt bagel with honey-rosemary cream cheese — so good! We then hiked up to the top of East Pinnacle. Even though we were hoping for more Fall colors, the view was amazing and it was perfect weather for being outside. Afterwards, we drove over to Eckert’s Orchard for some more Fall fun! We ordered their warm doughnut Sunday: a warm apple cider doughnut, covered with vanilla ice cream, and drizzled with caramel syrup. Very yummy!
React!!!
This week we started working with the React.JS library. React is an open source project produced by Facebook, and is billed as “A JavaScript library for building user interfaces”.
A major feature of React is its use of components. I would define a React component as a self-contained unit that compartmentalizes a certain piece of functionality. This can be very useful: you can write a component for a button. This button component can contain all of the necessary code for a button (its shape, what happens when it is clicked, etc). You can then call that button component anywhere you want to insert a button on your site.
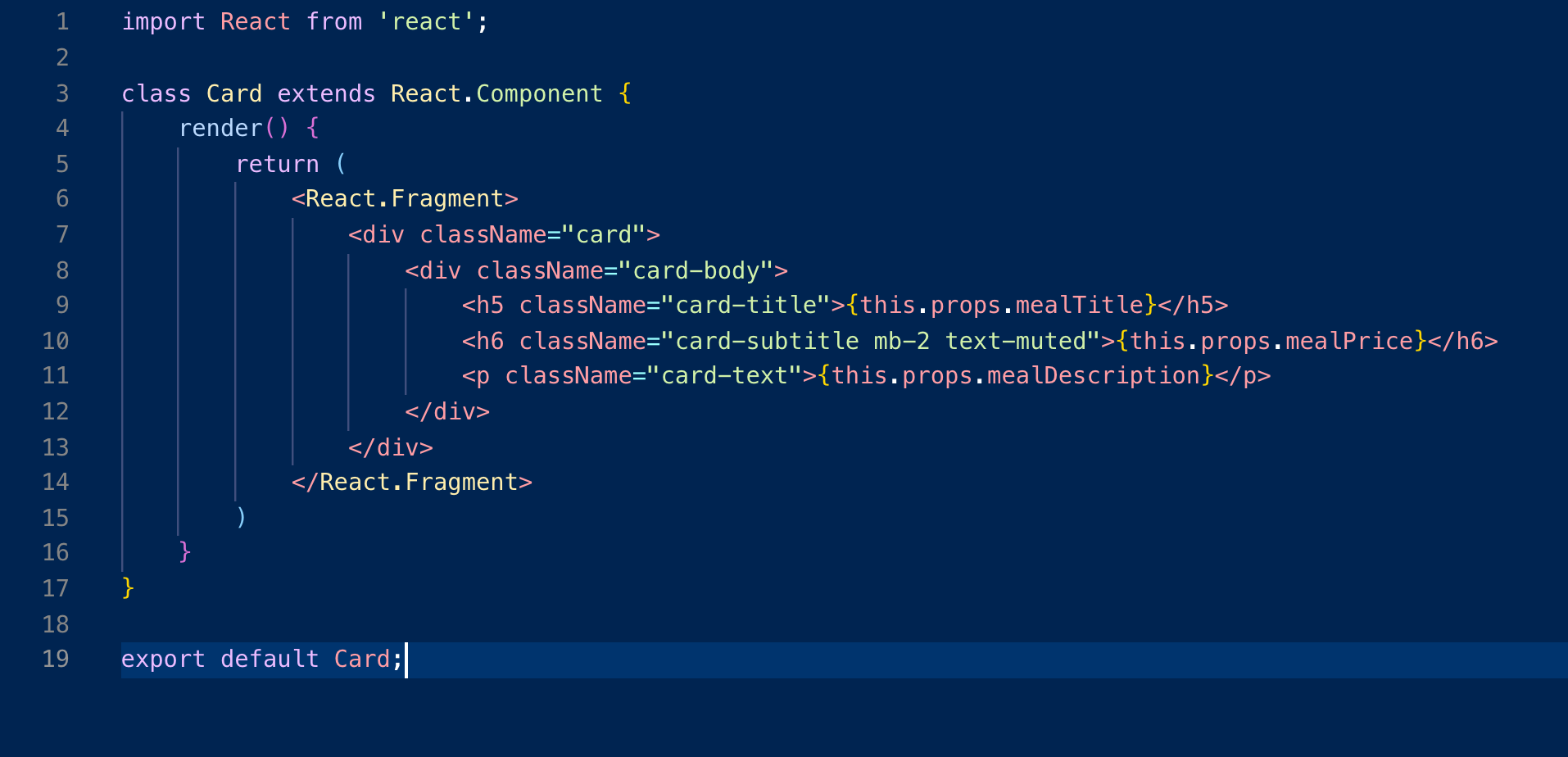
Here is an example of a "Card" component that I made for our React Restaurant project:

The card component creates an <h5> (header) element for
the title, an <h6> (header) element for the price, and
a <p> (paragraph) element for the description.
You may have noticed the {this.props.mealTitle} lines of code —
A useful feature of components is that you can pass properties
into them using props.
Within the Card component, I set the inner HTML of the above
mentioned elements to {this.props.INPUT}. React
often uses an extension of JavaScript called
JSX. JSX allows
you to put any valid JS expression within {} (curly braces),
and that expression will then be evaluated. In my example
code, I placed this.props.INPUT within the curly
braces. this refers to the component itself,
props refers to properties of the object, and
then INPUT is a placeholder for whatever element
you want to pass through to the component.
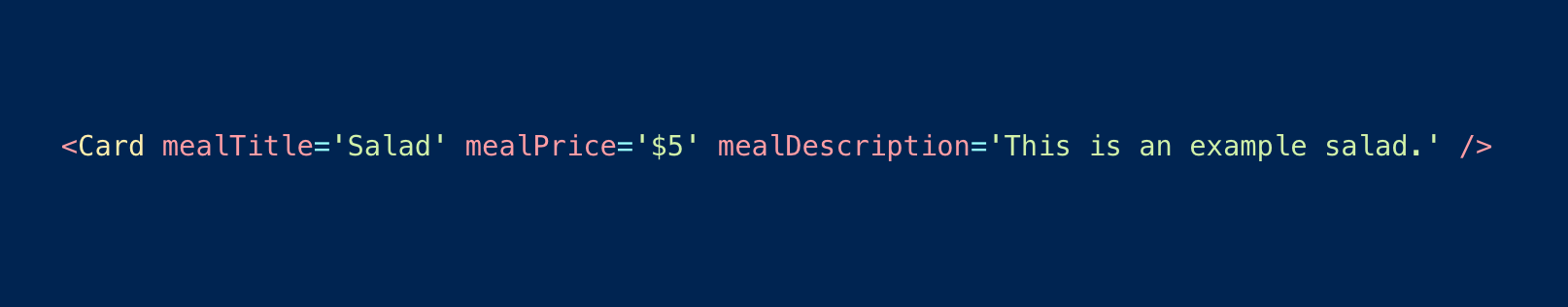
When I call the component, I am then able to use this syntax to pass code into the component.

In this example code, I pass in mealTitle,
mealPrice, and mealDescription.
Anything that I set these props equal to is inserted into
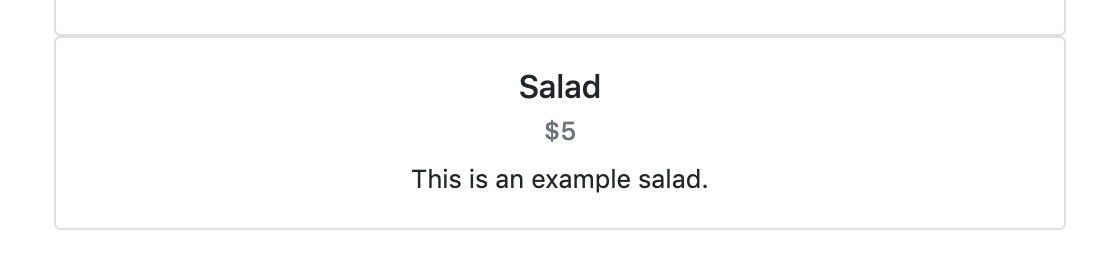
the respective React component. The result of
this example code is this:

I found React fairly difficult to pick up. For the first few days, I felt like I was aimlessly adrift. There was so much to learn, that I wasn’t even sure where to turn my boat. Slowly I was able to gain a little traction — I would pick a project, experiment with React, and see what I could learn. A big part was being willing to break things and make mistakes. After I had spent some time building and breaking things, I slowly started to feel more comfortable using React!
The Pomodoro Method
Warm-up Coach Josh has recommended before that we take breaks. For me, a break typically involved reading some content online or checking my phone. Unfortunately, this isn’t really a ‘break’ as far as our brain is concerned — we are merely switching from one type of stimulus to another. As such, on Friday I decided to try the Pomodoro Method, and to start taking real breaks.
The Pomodoro Method involves setting a timer, working with laser focus for a defined length of time, and then taking a short break. Here is an example of how these breaks would work:
- 25 minutes of work
- 5 minute break
After 4 of these Pomodoros, you then take a longer 15-30 minute break. An important aspect of a Pomodoro is that it is indivisible — you have to work for the full 25 minutes, and you have to maintain your state of focus throughout. I found that I was able to keep my focus much more effectively in these short bursts. Beyond this improved focus, I found the real value in the type of breaks that I took.
During my Pomodoro breaks, I tried to do something that didn’t involve a screen. Here are some examples of breaks that I took:
- Short walk around the block
- Light stretching in the hallway (lots of great natural light!)
- Same hallway: opened the window, felt the sun and wind on my face, and did some yoga-like mindful breathing
These breaks might seem silly, but it was amazing how much a short break like this improved my cognitive function. Every time I returned from these breaks, I sat down at my desk totally refreshed! I found that I had the same level of energy that I was used to experiencing only at the start of the day!
Remembering and following through with taking breaks can be a challenge — It can be pretty tempting to remain in your chair! That said, I hope to continue to take breaks like this, as I think that they really help me do my best work!










