Weekly Update
A few personal highlights from last week: I saw some really beautiful sunrises walking to Awesome Inc each morning. My uncle has been in town from California all week and we went out to eat… a lot. On Saturday, we all went to the UK football game. It was a tough win, but UK seemed to metaphorically drag their season back on track. After breaking our 3 game losing streak, we get rewarded with a trip down south to play number 10 Georgia next weekend. The Bulldogs opened as a 27-point favorite, so it should be a very exciting game. Finally, on Sunday, Bobby came into the WRFL studio and co-hosted my weekly radio show!
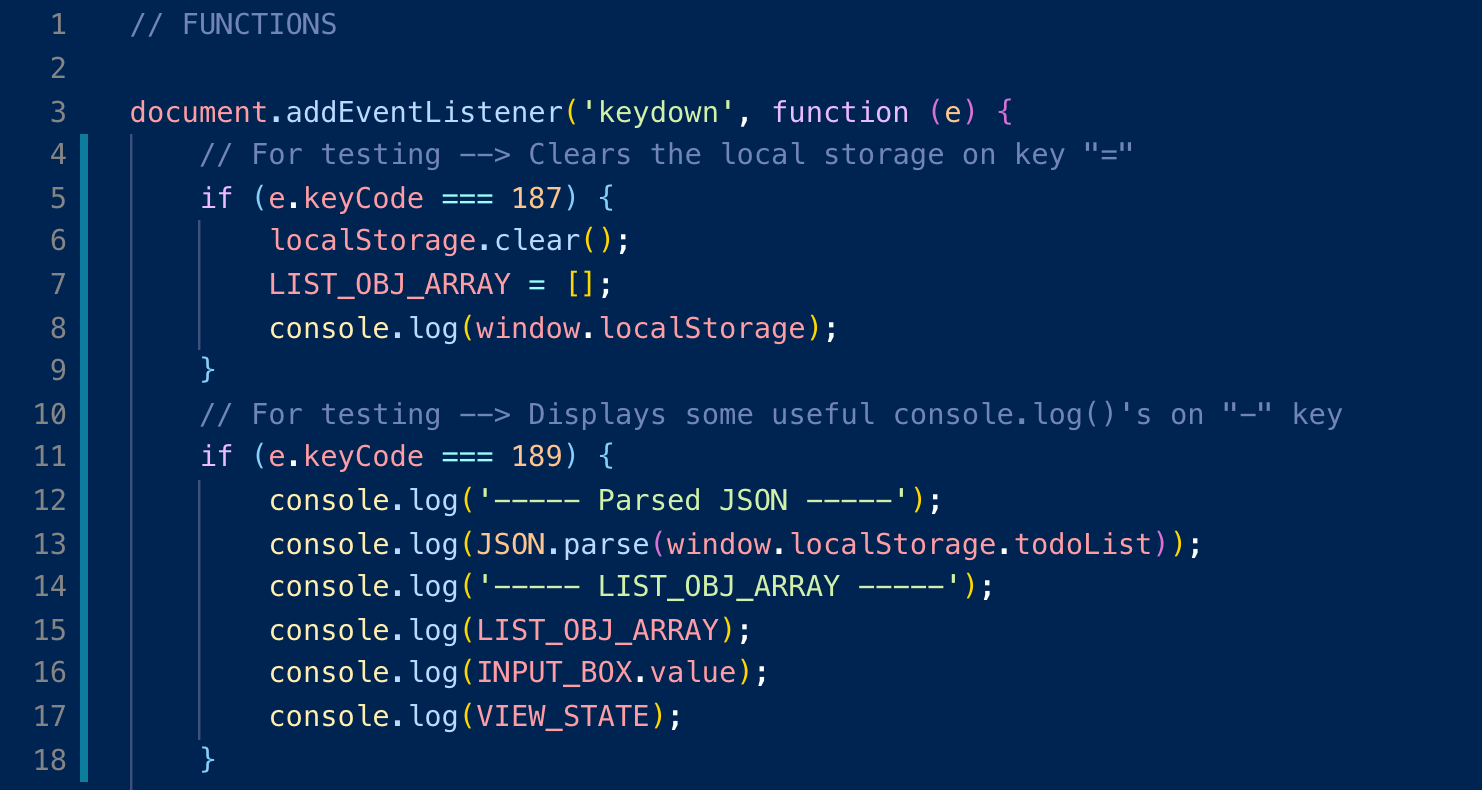
Some highlights from the Bootcamp: In Bootcamp Week 4, we worked on a To-do List app. This involved working with the Local Storage API to store entries even when you close your web browser or refresh the page. One useful thing that I did for the To-Do app — and which I might do again in the future — was to write some code for custom hotkeys. During the development process, I would often change my code and needed to test it with a totally refreshed page. Since Local Storage retains data between page loads, it became more difficult to quickly load a brand new version of the webpage. Because of this, I decided to map the = key to some lines of code that cleared the Local Storage (as well as emptying the array the held data related to the To-Do List entries). Additionally, I mapped the - key to trigger several useful console.log()’s. This meant that I could quickly get a status update on several of the key functions of the app — without these logs cluttering up the console upon every action.

Frameworks and Libraries
The prompt for this week’s blog post asked: “Why do you see JavaScript frameworks and libraries [as] useful or hard to use?” I thought that this was an interesting question, as I would likely answer that I find frameworks and libraries as both useful AND hard to use (at least at first).
JavaScript frameworks and libraries are really useful — they abstract away a lot of functionality, allowing you to write code that is both clean and highly functional. Cleaner code allows for easier debugging and maintenance. Additionally, many of the functionalities contained within these frameworks or libraries solve complex problems that took entire teams of highly skilled individuals to solve. Many coders (especially novice ones like myself) would be hard pressed to solve these problems, let alone with code that remains remotely legible.
And in answer to the second part of the prompt: I also think that frameworks and libraries can be difficult to learn. Picking up any new aspect of coding can be challenging. You often work really hard to attain some level of competency in a certain area, and then a new framework or library comes knocking at our door. This new tech offers increased functionality and powerful new features, but comes at the cost of jumping (yet again) into the desert of despair. Couple this with the fact that you may then have to refactor many of your old projects in order to incorporate this new tech, and you might be tempted to slam your door on the framework/library salesman and go back to the comfort of your old code. As tempting as this is, I think that the added functionality of new frameworks/libraries, as well as the opportunity to keep your 'learning muscle' strong, more than justifies the mental discomfort and extra work — even if it will always remain tempting to stay within your comfort zone --> 😳.
[Bonus content: Since I added an emoji above, here is a great resource for adding emoji's to your code!]
Coming Attractions: React
Next week we will begin working with the React library. React is billed as a “JavaScript library for building user interfaces”. I am really excited to make this jump! We have been working with Vanilla JavaScript for several weeks now, and although Vanilla JS was very challenging at first, I have started to get fairly comfortable, at least with the more basic applications that we have been building. As such, I’m really excited to dive in and get out of my comfort zone!
VS Code Snippets
One resource that I found this week that was really helpful was this article on creating VS Code snippets. Snippets are lines of text that you can program to auto-complete into useful lines of code! I wrote a snippet for quickly adding console-log()’s to my code: you type in lll (three lowercase L’s), and then press Enter. This converts the lll into a new console.log();, with the text input cursor placed in the parentheses for quickly typing what you want to log. I chose the letter L because it is next to the enter key, allowing for very quick implementation!